A Quick Introduction to CSS for Beginners
In summary, CSS allows web developers to separate the visual presentation of a web page from its structure and content, making the styling process more efficient and easier to maintain.

Learn the basics of CSS with this beginner-friendly guide. Discover how CSS styles enhance HTML documents and explore essential CSS properties for text colour, alignment, and font size.
In summary, CSS allows web developers to separate the visual presentation of a web page from its structure and content, making the styling process more efficient and easier to maintain.
CSS, or Cascading Style Sheets, is a styling language used to enhance the visual presentation of HTML documents. It allows you to control the layout, colors, and typography of your website.
Since we’re writing this keeping beginners in our minds, we’ll take a real-life analogy to explain exactly how the front end of a webpage is formed and what role CSS has to play.
Front-end components of a webpage
HTML, CSS, and JavaScript can be thought of as different parts of building a house.
- HTML can be thought of as the blueprint or the structure of the house. Just like how blueprints show where the rooms, walls, and doors are placed, HTML shows the structure of a web page and where different elements such as headings, paragraphs, images, and links are placed.
- CSS is like the interior and exterior design of the house. It defines the visual presentation of a web page, such as the colors, fonts, and layout, just like how the interior and exterior design of a house defines how it looks.
- JavaScript is like the electrical and plumbing systems of the house. It adds interactivity and dynamic behavior to a web page, just like how electrical and plumbing systems bring a house to life. It allows for things like form validation, animations, and interactive elements such as drop-down menus and slideshows.
Just like how a house cannot be complete without all these components working together, a webpage also cannot be complete without all three languages working together in harmony.
Now, we’ve already covered the basics of HTML in our previous article. In this tutorial, we will cover the basics of CSS and how it can be used to create beautiful and functional websites. If you're new to web development and are looking to learn the foundation of CSS, this tutorial is for you. Let's get started!
Masai’s curriculum engineer, Saurav Das has created this 15-minute video tutorial for you to learn the basics of HTML. Watch the video here:
Or you can read along.
A brief history of CSS
CSS was first proposed in 1994 by Håkon Wium Lie, a researcher at CERN (the European Organization for Nuclear Research). At the time, web pages were created using HTML, which was primarily used to define the structure of the content on the page. However, as the web began to evolve and become more visually complex, it became clear that a separate language was needed to control the presentation of web pages.
CSS was first officially released as a W3C recommendation in 1996, and it quickly gained widespread adoption among web developers. The initial version of CSS (CSS1) included basic styling capabilities such as text formatting and layout control. In the years following, CSS2 was released in 1998, which added new features such as media-specific styles and support for aural styles.
CSS3, the current version of the language, was released in 1999, and it has been under development ever since. It introduced many new features such as animations, transforms, and responsive design. Today, CSS is an essential part of web development, and it is used to create visually stunning and responsive websites.
CSS has also evolved to support new features like flex-box, Grid, and CSS variables to simplify the development and maintainability of web pages.
The Birth of CSS (1994):
Born in 1994 as the brainchild of Håkon Wium Lie, a researcher at CERN (the European Organization for Nuclear Research), CSS, short for Cascading Style Sheets, entered the scene. This was a time when web content predominantly relied on HTML, a language that fell short of providing robust tools to govern the appearance and arrangement of web pages.
Official Release (1996):
In 1996, CSS took its formal bow onto the stage of web development as it was introduced as a recommendation by the W3C (World Wide Web Consortium), signifying a noteworthy advancement in the web development arena. The initial version, known as CSS1, brought fundamental styling capabilities, enabling web developers to exercise control over text formatting and layout.
CSS2 (1998):
In 1998, CSS2 was unveiled, expanding CSS's capabilities considerably. This release introduced a range of new features, including media-specific styles tailored for different devices (e.g., print and screen) and aural styles designed for speech-based browsers. CSS2 brought increased versatility and fine-tuning options to web design.
CSS3 and Beyond (1999 - Present):
CSS3, launched in 1999, marked a pivotal moment in the history of CSS. It ushered in an array of enhancements, including animations, transformations, and support for responsive web design. CSS3 modules have continued to be introduced over time, extending CSS's functionality. Features like flexbox and grid layout simplify complex web page layouts, while CSS variables enhance styling consistency and reusability.
Modern CSS (Present):
Today, CSS stands as an indispensable component of web development. It empowers designers and developers with precise control over the presentation and layout of web content. The features and standards of modern CSS are continuously evolving as browser vendors diligently introduce fresh capabilities to cater to the requirements of contemporary web design. The enduring significance of CSS, from its inception to its current state, is evident in its pivotal role in shaping the visual elements of the web and furnishing the essential tools for crafting immersive and user-friendly online experiences.
How does CSS work?
For web developers and designers, understanding how CSS functions is essential. Before being displayed, HTML information and CSS styles are imported and analysed through a two-stage process. The first transformation is to create the Document Object Model (DOM), which represents the document in the computer's memory. Then, the browser displays the content based on the DOM.
The DOM is pivotal in CSS functionality. It consists of tree-like structures with nodes representing text, attributes, and elements from the markup language, such as HTML. Nodes in the DOM have relationships as child nodes, parent nodes, or sibling nodes. A solid grasp of the DOM helps maintain, design, and debug CSS.
For instance, in the HTML <p> element, the corresponding DOM node is a parent, with text nodes and <span> element nodes as children. Without CSS, the browser interprets this as plain text.
Applying CSS to the DOM alters its display. For example, applying CSS to the previous HTML snippet via a span selector changes the appearance of "Hello" and "World" with red-coloured boxes and pink borders.
There are multiple ways to apply CSS to HTML:
External Stylesheets: CSS is placed in separate .css files and linked using <link> elements. This approach is versatile and efficient for multiple documents.
Internal Stylesheets: CSS is placed within the HTML head's <style> element. Useful when direct CSS file modification isn't possible but less efficient for widespread changes.
Inline Styles: CSS declarations affecting single elements are placed in a style attribute. Generally avoided due to code duplication and readability issues, but useful in restrictive environments.
CSS works in conjunction with HTML to create the visual presentation of a web page. When a web browser requests a web page, it receives both the HTML and CSS code. The browser then uses HTML to create the structure of the page and CSS to apply the visual styling.
CSS uses a series of rules, called selectors, to target specific HTML elements on a page and apply styles to them. Each rule consists of a selector and one or more declarations. The selector identifies the HTML elements that the rule applies to, and the declarations specify the styles to be applied.
For example, the following CSS rule targets all <h1> elements on the page and changes their color to blue:
h1 {
color: blue;
}CSS also supports cascading and inheritance, which allows for a hierarchical approach to styling. Styles defined in a parent element will be inherited by its child elements unless they are overridden. This allows for a consistent and organized styling of the web page.
CSS also allows for the use of media queries, which allows for different styles to be applied based on the size of the browser window or the device being used. This allows for responsive design, which ensures that a web page looks good on any device, whether it's a desktop computer, a tablet, or a smartphone.
In summary, CSS allows web developers to separate the visual presentation of a web page from its structure and content, making the styling process more efficient and easier to maintain.
Let’s look at a few important styles we can add to an HTML webpage using CSS:
Giving color to the text
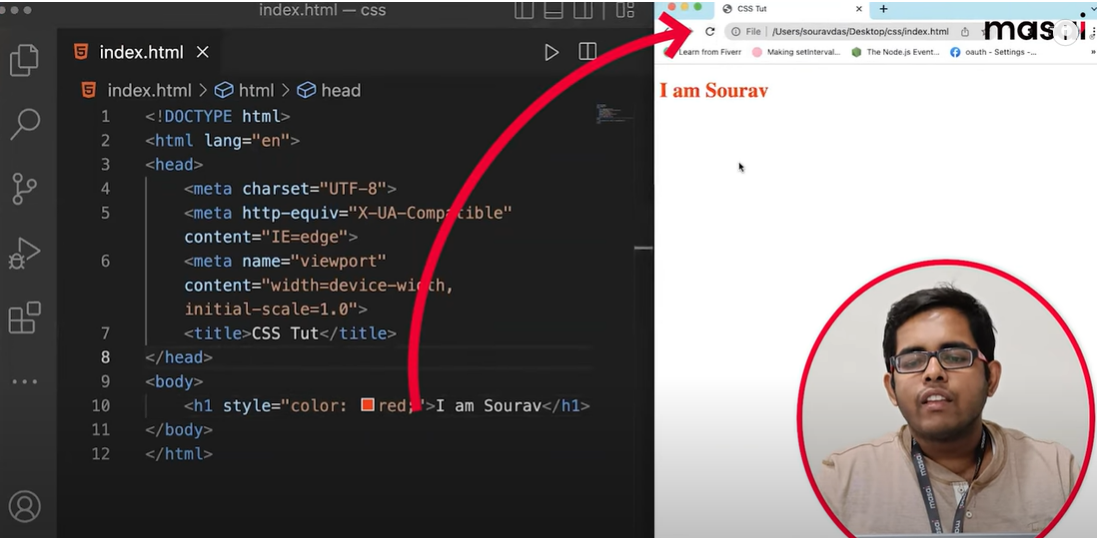
There are several ways to give color to text using CSS. The most common way is to use the 'color' property. It sets the color of text for an element. You can set the color value in various formats such as RGB, HEX, HSL, and even named colors.
You can apply the color property to any HTML element using a CSS class or id, or by applying it directly to the element. For example:

Another way to set text color is by using the background-color property. This property sets the background color of an element, and it can be used to change the color of the text background. For example:
As you can see, an aqua color background has been added to the selected text.
In summary, to give color to text in CSS, you can use the color property, which allows you to set the color of text for an element.
Text Alignment
The most commonly used properties for text alignment are ‘text-align’ and ‘vertical-align’.
The 'text-align' property is used to align text horizontally within an element. You can set the text alignment to left, right, center, or justify. Here’s an example-
As you can see, the text has been placed in the center horizontally.
Similarly, the vertical-align property is used to align text vertically within an element. You can set the vertical alignment to the top, middle, bottom, or a specific length value.
Just as it was in the case of adding colors, you can apply the text-align and vertical-align properties to any HTML element using a CSS class or id, or by applying it directly to the element.
Declaring the font size
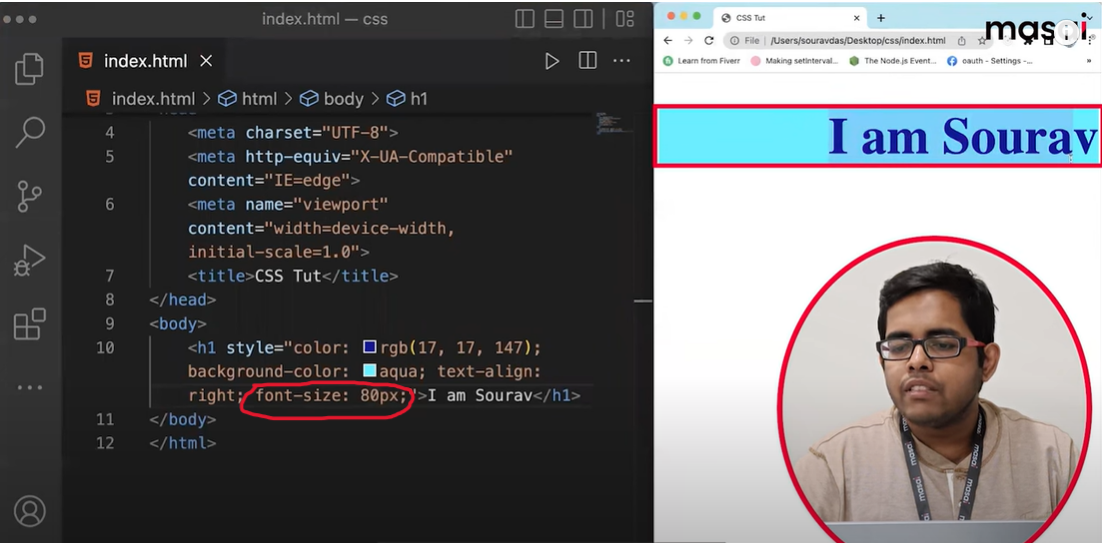
To declare the font size using CSS, you can use the font-size property, which allows you to set the font size value in various units such as pixels (px), points (pt), ems (em), or percentages (%). The ‘em’ unit is relative to the font size of the parent element, while the % unit is relative to the font size of the element itself.
The pixel and point units are fixed and the size will be the same across all devices and screen resolutions. Here’s an example:

You can apply the font-size property to any HTML element using a CSS class or id, or by applying it directly to the element.
Wrap-Up
This was a basic tutorial on CSS where we covered how to declare the color, text alignment, and font size of an HTML element. Of course, it’s not all and is still a minuscule part of web development. The idea was to give you a mental mapping of how webpages are formed from scratch using HTML and CSS.
If you’re serious about pursuing a career in web development, hear us out here.
We offer full-time and part-time courses in full-stack web development with live instructor-led classes, problem-solving, DSA, multiple assignments, and capstone projects to set you up for a successful career in software development.
The catch?
You don’t pay anything for the course until and unless you get placed for a minimum CTC of INR 5 LPA. Yes, we’re serious by all means.
Head over to our website to know everything about it. Cheers!
FAQs
What does CSS stand for, and why is it important for creating websites?
Cascading Style Sheets, sometimes called CSS, is a stylistic language that improves how HTML texts look. It is crucial to web development because it allows for separating a web page's structure (HTML) and style (CSS), making it simpler to design appealing and consistent web pages.
How can I use CSS to modify the colour of the text?
The CSS 'colour' property can be used to alter the colour of the text. It lets you set text colour in various ways, including utilising specified colours, HEX, HEX, or RGB formats. HTML elements can be directly selected or by using classes, IDs, or the 'colour' attribute to apply colour to them.

