Introduction to HTML- Learn HTML in 15 minutes
Right-click anywhere on this page and view the page source, you’ll see the code written in HTML. This code is used to position the text, images, frames, and other elements on the webpage.

HTML (Hypertext Markup Language) is a text-based technique for showing the structure of data within an HTML file. It instructs websites on how to present information.
Masai’s curriculum engineer, Saurav Das has created this 15-minute video tutorial for you to learn the basics of HTML. Watch the video here:
A brief history of HTML
In 1989 Tim Berners Lee while working in the computing services section at CERN, the European Laboratory for Particle Physics in Geneva did something truly transformational.
In a bid to organize and pool together information for collaboration among various institutes across the world, he came up with an idea, “What if instead of making available a large number of research documents as files to be downloaded on one’s computer, we could actually link the text in those files themselves. In other words, there could be a cross-reference from one paper to another rather than researchers having to download and open separate files time and again for reference.
Berners-Lee considered HTML part of an SGML (Standard Generalized Markup Language) application. HTML was also established as an international standard in 2000 (ISO/IEC 15445:2000).
Tim thought this could be accomplished through the use of hypertext, a method of linking texts together by using buttons on the screen that you simply clicked on to travel from one page to another.
What is HTML?
HTML is the widely used markup language for content intended to be viewed in a browser for the web. It establishes the significance and organisation of online material. It is frequently supported by technologies like Cascading Style Sheets (CSS) and programming languages like JavaScript.
Internet browsers accept HTML documents from a website's server or internal storage and convert them to interactive web pages. HTML logically explains the framework of a web page and originally included visual guidance.
This became the stepping stone for the Web(HTTP), and its publishing language HTML. Since then, HTML has progressed from a simple language with a few tags to a complicated markup system that allows authors to construct all-singing, all-dancing Web pages complete with animated pictures, sound, and all sorts of gimmicks.
HTML, which stands for HyperText Markup Language, is the foundation stone for creating web pages and web applications. It gives structure to a webpage and its content.
Let’s understand it better:
Hypertext - HyperText means "Text inside Text." A hypertext is nothing but a text that has a link. When you click on a link that takes you to a new webpage, you have used hypertext. It is a method of connecting two or more web pages (HTML documents).
Markup language- A markup language is a computer language used to apply style and formatting principles to text documents. Markup language enhances the interactive and dynamic nature of the text. It can convert text into graphics, tables, links, and so forth.
Every page we visit from social networks to blogs has a set of HTML tags and a hyperlink that connects it to other pages.
Note- Right-click anywhere on this page and view the page source, you’ll see the code written in HTML. This code is used to position the text, images, frames, and other elements on the webpage.

Along with CSS and JavaScript, it makes up the front end of the website. So, as you’d assume, it’s absolutely mandatory to learn HTML and its tags if you have to do anything around web development.
How does HTML work?
In a nutshell, HTML works by telling the internet browser how to display the page.
It is a text file with specified syntax, file, and naming conventions that instruct the computer and the web server how to read the page. A user can create a basic webpage by applying these HTML conventions to a text file in nearly any text editor and then uploading it on the internet.
Adding a document type declaration at the beginning of the text file is the most fundamental HTML rule. This is always the first item on the page because it is the part that tells a computer that it is looking at an HTML file.
Typically, the document header looks like this: <!DOCTYPE html> It should always be written in this manner, without any spaces or breaks. A computer will not identify any material that comes before this declaration as HTML.
Saving the file as a .html extension is another important requirement to create an HTML file. After declaring the document type and saving it as an HTML file, you can use other HTML syntactic tools to customize the web design. These syntactic tools, particular to HTML syntax come in form of tags.
What are HTML tags?
HTML tags are markers that inform the browser how to display the enclosed text. HTML tags are similar to phrases due to the fact that they define how an internet browser will structure and present text. Using tags, a web browser can identify the difference between HTML material and plain text. HTML tags are divided into three sections: the opening tag, the closing tag, and the content tag. However, several HTML tags are not closed.
A web browser scans an HTML document from top to bottom and from left to right. HTML tags serve the purpose of building HTML documents and displaying their features. Each HTML tag has a unique set of attributes.
An HTML file must contain some crucial tags in order for a web browser to distinguish between simply written content and HTML content. One can use as many tags as they need for the source code.
Here's an easy example:
<b>This text should be bold</b>
In this case,
<b> and </b> are the HTML tags.
They are marking the enclosed text as “bold”—hence, the “markup” element of HTML.
So, by using the "bold" tags, you're basically telling the browser to show the following sentence in bold:
When the browser reads this, it knows to display the following sentence: “This text should be bold” in a bold font. And, keep in mind that the browser won’t display the HTML tags themselves, but it’ll render the tags and display the text accordingly.
Similarly, there are many more HTML tags that are used to provide structure to the webpage. Here are a few of them:
Heading tags
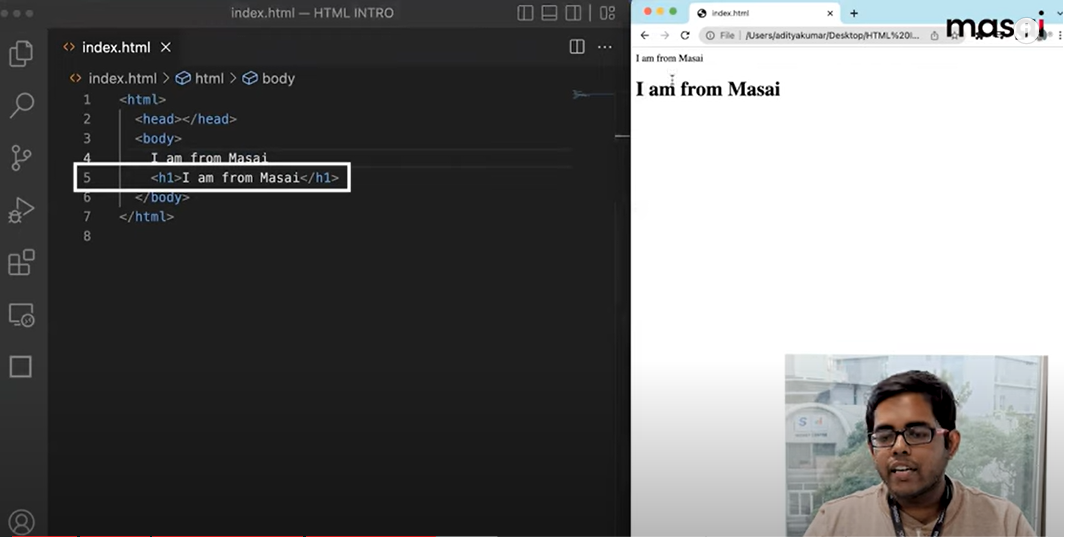
A title or subtitle that you want to display on the webpage can be defined as an HTML heading or HTML h tag. When you place text within the heading tags h1>........./h1>, it is displayed in bold on the browser, and the size of the text is determined by the number count on the heading. HTML header tags can be utilised to distinguish a page's headers (h1) and subsections (h2-h6) from the remaining portions of the material. Website owners also refer to these tags as heading tags or merely header tags. The h1 tag is the most significant heading tag, and the h6 tag is hardly essential.
The h1> to h6> elements establish six separate HTML headings, from the highest level h1 (primary heading) to the lowest level h6 (least important heading).

Body tags
The HTML <body> tag specifies the primary material of an HTML document that appears in the browser. It can include text, paragraphs, headings, photos, tables, links, videos, and so on.
The <body> tag must come after the <head> tag, or it should be positioned between and tags. This tag is essential for all HTML documents and should only be used once throughout the document.
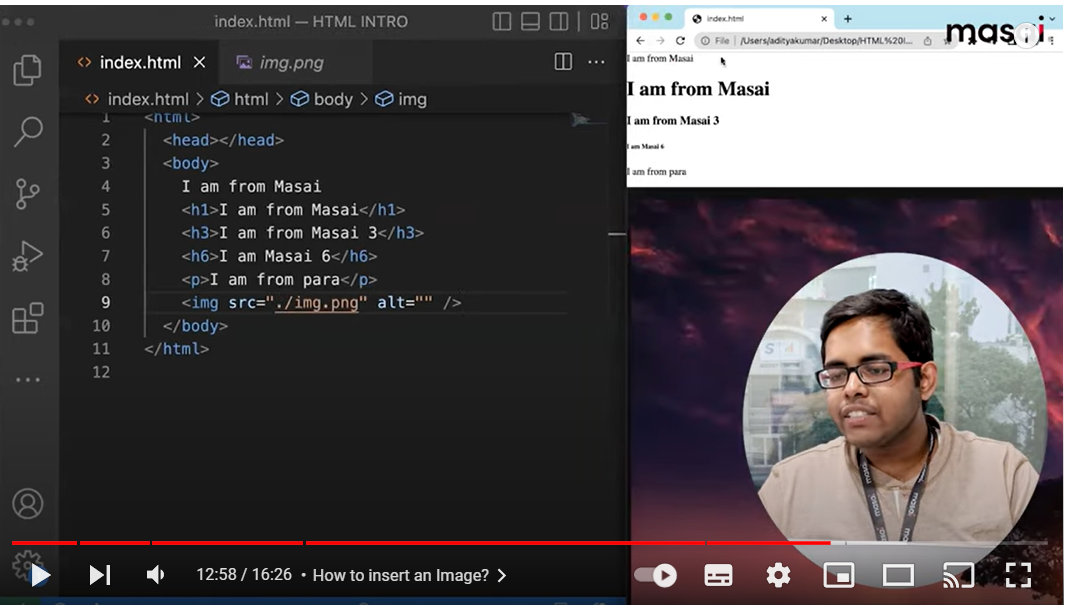
Image tags
The <img> tag is used to include a picture in an HTML document.
Images are linked to web pages rather than being put into them. The tag serves as a placeholder for the specified image.
The <img> tag must have two attributes:
src - Specifies the image's path.
alt - Specifies an alternate text for the image if it cannot be displayed for some reason.
Note: Also, always mention the image's width and height. The page may flicker while the image loads if width and height are not provided.

Anchor tags
An anchor tag, also referred to as an anchor link, is an online element that redirects an individual to another website within the same page. These are typically used on long websites or extremely text-heavy web pages to allow the readers to get to a particular part of the document without having to browse there.
The HTML anchor tag <a> defines a hyperlink, which is used to connect two pages. It can create hyperlinks to other web pages as well as files, locations, or any URL.
The href attribute, which indicates the destination of the link, is the element's most significant attribute.
The syntax of the HTML anchor tag is given below.
To know more about these tags in detail and to learn how to implement them while creating a simple webpage, you can also refer to the video below, where our senior curriculum engineer, Prabhanjan Padhye provides a short tutorial for you to learn the basics of HTML.
FAQS
What is the purpose of tags in HTML?
HTML tags assist internet browsers in the conversion of HTML files into websites.
Which is the smallest heading in HTML?
The shortest heading is determined by <h6>.
How many number of classes can HTML hag have?
HTML elements can be allocated several classes by listing them in the class property and separating them with a blank space. Assuming an identical attribute has been identified in both rules, the disagreement is handled by precision first.

