Technology Stack Explained (Top Tech Stacks for 2023)
We work with 8 mm, and 10 mm steel bars for houses, but for dams and bridges we need steel bars of diameters 32 mm and 36 mm. In a similar way, the tech stack determines the type of apps you need to design, and the resources you require to develop your application.

What is a stack, in general terms? It’s an arrangement or grouping of objects placed one over the other in a defined order. For example- A stack of books.
A technology stack is a set of technologies that work together to create any kind of web application, website, or any other software product known to us. In fact, even drones, robots, and android smart-watches have their own software stacks.
Sometimes referred to as a solution stack, it is responsible for building scalable, maintainable online websites and applications.
To understand this better, let's consider building a house. A lot of different substances go into the construction process such as bricks, cement, iron rods, etc. Now, what kind of bricks or iron rods we need, depends on our requirements. For a temporary structure, we can work with sun-dried, unburnt clay bricks but for a durable structure such as a house, fly ash or concrete bricks are recommended.
We work with 8 mm, and 10 mm steel bars for houses, but for dams and bridges we need steel bars of diameters 32 mm and 36 mm.
In a similar way, the type of apps you need to design, the degree of customization you can make, and the resources you require to develop your application, are all determined by the technology stack.
It typically includes a database, front-end tools, back-end tools, and apps connected by APIs.
Developers must consider the goals, specifications, and needs of their project before choosing the tech stack that would work best for the app or website.
For instance, big platforms like Facebook which has 100000s of microservices and 1000s of products need to employ numerous different technologies as they scale, and aren’t just limited to MERN or MEAN like other simpler applications.
The tech stack for a particular app can reveal a lot about how that app is operating and what resources developers will need to make changes to or maintain it.
The developers' choice of technology stack will affect:
- Future and present functionality of the product
- How scalable and maintainable it will be
- Will it fulfill the project's or business’s goals?
- How and where the data will be stored within it (Local or Cloud)
Let's first talk about what is even included in those sets before discussing the popular tech stacks in use.
Front-end
The front-end refers to the user interface that customers use to interact with the product. We use a combination of HTML, CSS, and JavaScript to build the front-end of a website. HTML and CSS define the content and appearance while JavaScript is used to design the interactive components of the page.
Back-end
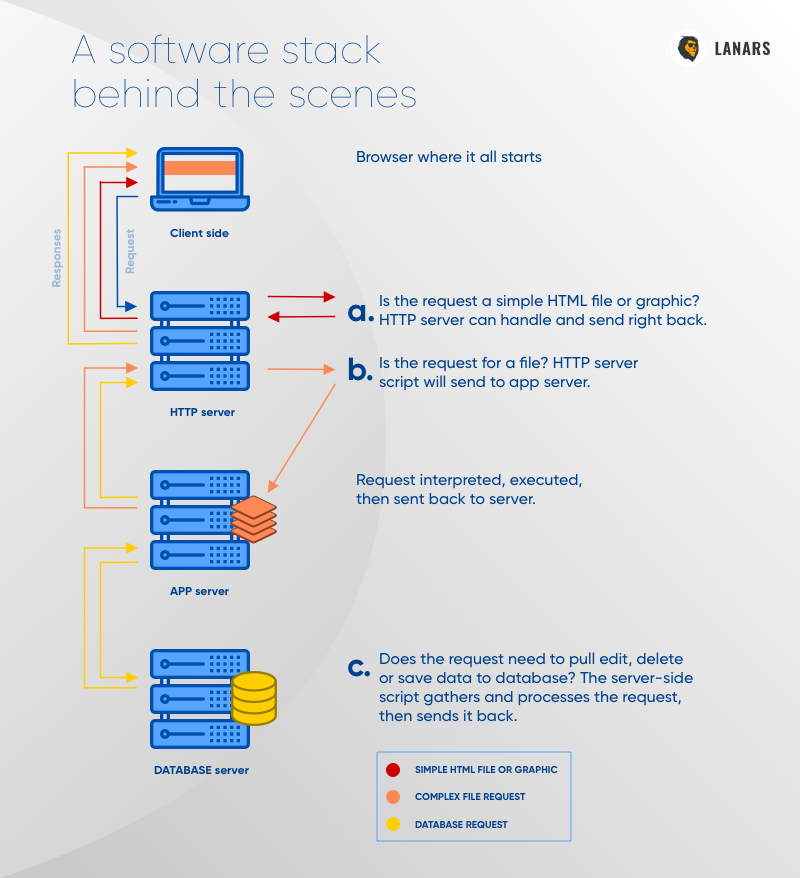
The back-end manages all other background operations that users are not aware of. It consists of the server, app server, and database components.
How does it function? The request is sent to the browser after the user has provided the web app with data (for instance, by hitting the button). The request is then processed by an app server, which analyses it, conducts a database search, and generates the response that will be displayed on the user's screen. (Learn more about full-stack here)
Ruby, PHP, Java, .Net, and Python are just a few of the programming languages that can be used to create the algorithm.

Databases
An organized database is a place to store the many files that your web app might need. Some databases are more suited for managing video files, healthcare files, IoT data, or geolocation, while others are better suited for commercial information.
Oracle is an object-relational database, PostgreSQL is a unit-based one, and MongoDB is still the most popular non-relational tool for working with web app data.
APIs
The technology known as API (application programming interfaces) allows two software components/applications to talk to each other. It acts as the carrier of your request from the front-end to the back-end, just like a waiter carries your order to the restaurant’s kitchen. Your web application can communicate with multiple APIs at once.
Server Architecture
Server design can be chosen by developers based on factors including scalability, performance, dependability, maintenance requirements, and costs. It enables the secure storage of the computer code. It has both hardware and software components.
Most of the time, businesses choose to host their web apps on cloud servers (AWS, Google Cloud Platform Services, Microsoft Azure, and others).
This is how different components work together behind the scenes to give us an immersive experience of technology through applications and websites.
Hoping you’ve got the gist of it, let’s move on to the central topic.
Why do we use Tech Stacks?
Ideally, there’s no one ‘right’ stack. It depends on a lot of factors such as the business purpose of the application, design and user experience, cost, scalability, etc. among many others. You can choose your own custom stack (combination of technologies) if it’s the ideal solution in a certain situation.
However, it is usually a good idea to adopt trusted web development stack models created years ago so as to avoid reinventing the wheel. Although their parts are frequently changed, the fundamental ideas are the same.
The knowledge base that its adopters have amassed over the years is another benefit of working with well-known web development stacks. On the Internet, it's simple to find solutions to tricky problems.
Most Popular Tech Stacks
Here are a few tech stacks that are most commonly used in the industry, and will be dominant in the upcoming years:
MEAN Stack
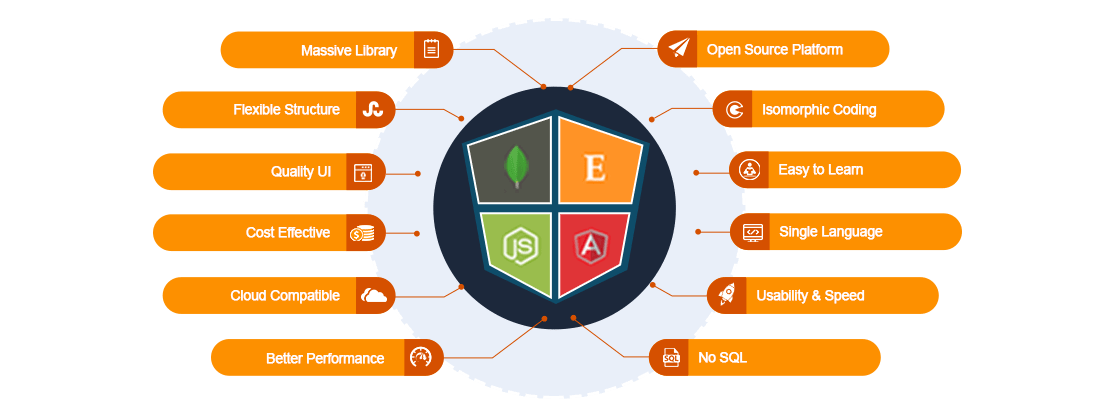
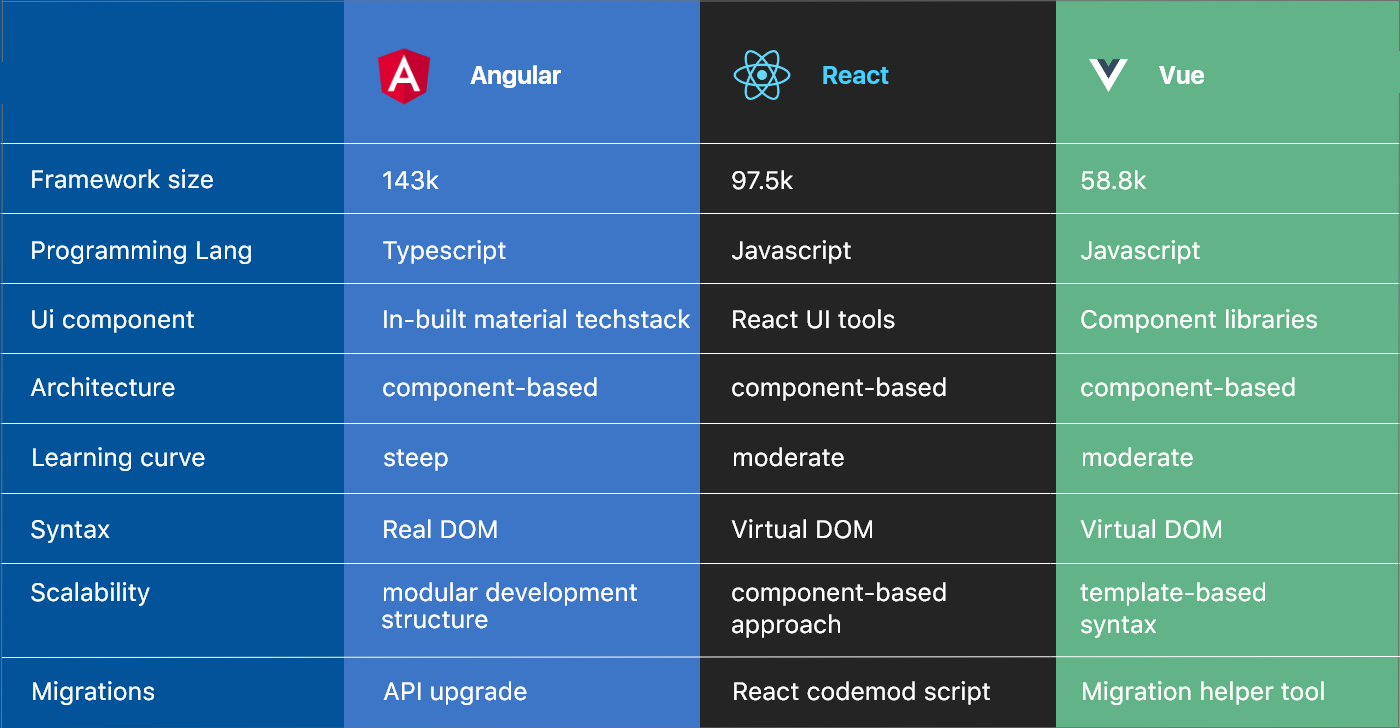
MEAN stands for - MongoDB (database), Express.js (web app framework), Angular JS (MVC framework), Node.js (execution domain). It’s a native JavaScript environment as it uses JavaScript for both the front-end and the back-end. It simplifies the communication and coding for developers.
Another huge benefit of MEAN is that all the underlying technologies are open-source and free.

The tech stack supports the development of agile and highly scalable solutions thanks to the use of JSON for data transfer and free module library access.
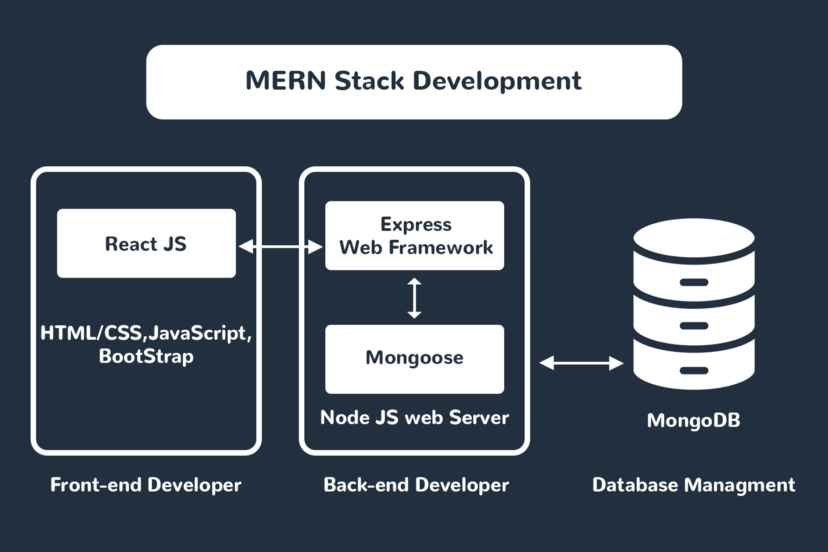
MERN Stack
The MERN stack is quite similar to the MEAN stack, the only difference being- React.js replaces MEAN’s Angular.js executing environment.
React is thought to be more convenient and versatile than Angular, which accounts for its popularity.

The main benefits of MERN, which also is open-source and free, include support for the MVC architecture, integration of testing tools, the ability to use code on servers and browsers simultaneously, full-cycle development possibilities (front and back-end), and a comprehensive library. MERN is incredibly flexible and can be used to create complex web applications.
LAMP Stack
Linux Operating System, Apache HTTP Server, My SQL relational database management, and PHP programming language layered together make up the LAMP stack.
There are many developers all around the world who use this fundamental web app technology approach. Web apps and dynamic websites both benefit from the LAMP methodology.
The request from the browser is received by the Apache web server which then passes it to PHP. PHP executes the code in the file and the data from the database to create the HTML to be displayed.
PHP then sends the output of the file code execution back to the Apache web server for delivery to the browser. This new data can also be stored in MySQL.
And the Linux OS, which runs at the base of the stack, makes all of these operations possible.
Here are a few advantages of using the LAMP stack:
- It’s open-source and non-proprietary which means it’s cost-free and also avoids the vendor lock-in
- It offers flexibility to select the right components for specific projects
- Using LAMP helps reduce the development time
- Applications or webpages created with LAMP technologies can shrink or grow based on demands
At the same time, the parts of LAMP are replaceable, and the system can incorporate additional parts. The most prevalent instances of LAMP adoption potential are WAMP for Windows and MAMP for macOS.
MEVN Stack
The MEVN stack is another variation of MEAN where the front-end framework is changed from AngularJS to Vue.js. It uses tools like Node.js, MongoDB, Express.js, and Vue.js.
The performance of Vue.js for web apps is fantastic, and it is simple to learn. It has consequently become more well-known in recent years.
However, you must employ third-party services like Fortune Soft in order to increase the MEVN stack's capability. MEVN communities have expanded significantly over time, while they are still smaller than React or Angular.
The MEVN stack creates applications with enhanced server-side interactivity and MVC (Model-View-Controller) functionality.
For their platforms, Facebook and Adobe each use a MEVN stack with Vue.js.
Here are a few advantages of using the MEVN stack:
- It is independent of platforms.
- Back-end MVC architecture organizes the server-side, making back-end development quicker and more effective.
- Vue.js is faster and simpler to learn

.NET
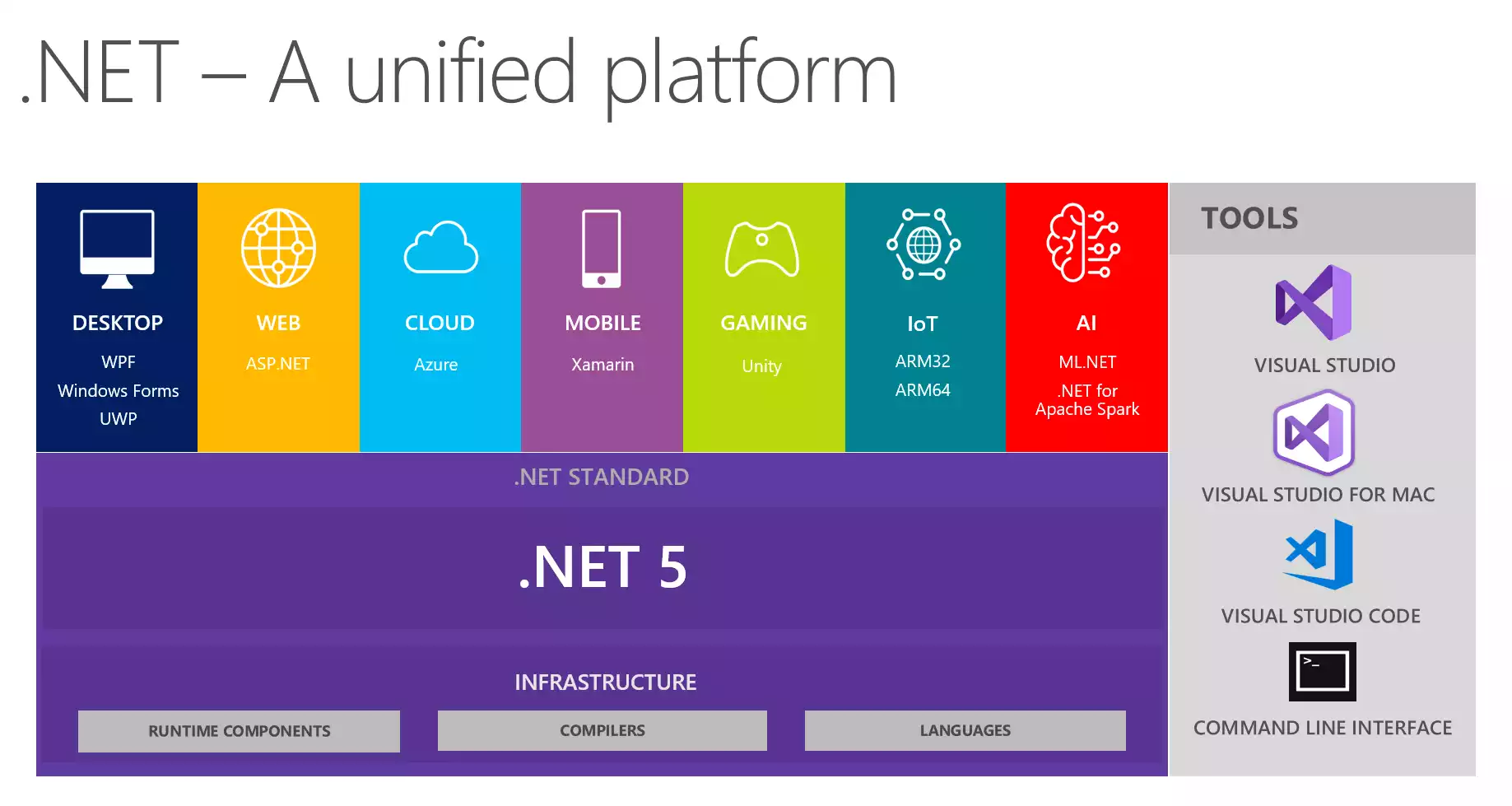
.NET refers to an umbrella of Microsoft-developed technologies and programming tools from the early 2000s. It includes applications for developing enterprise, mobile, and web applications.
The popularity of Microsoft's .NET Core has increased in recent years. Modern .NET programs run on Linux and Windows and are relatively lightweight.
Developers from all around the world are taking notice of Microsoft's use of open-source technologies. You no longer need to worry as much about .NET Framework vs .NET Core thanks to .NET 5.

.NET web development consists of technologies such as ASP.NET, WCF, WebAPI, Microsoft SQL Server, and Windows hosting under MS IIS web server.
Earlier, it was primarily associated with enterprises. But, with the arrival of .Net Core, it has become partially open-source and can be used with non-windows operating systems such as Linux and macOS with different databases and servers.
The .NET technology stack focuses on portability and interoperability across several languages and platforms. This enables developers to use tried-and-true methods. The stack exhibits excellent performance speed and includes hacker defense.
.NET typically uses the following application tech stack:
- Model-view-controller framework for ASP.NET
- IIS(Internet Information Services) web server
- A front-end framework for Angular using TypeScript
- SQL Server is Microsoft's enterprise database
- Most.NET developers favour Microsoft Azure.
.NET apps operating on Linux using NGINX and free databases like PostgreSQL or MySQL are also fairly widespread.
Ruby on Rails
Another programming environment built to make the development process simpler is Ruby on Rails.
It also supports MVC framework which offers a default structure for databases, web pages, and web services.
And because it permits employing application default structures, a server-side web app development framework written in the Ruby programming language requires less experience to work with.
Ruby on Rails highlights the use of well-known software engineering patterns and paradigms, such as:
- Don't Repeat Yourself (DRY) is a software development principle that seeks to minimize the repetition of data or codes.
- Convention Over Configuration (CoC): It offers a variety of suggestions for how to implement certain tasks in a web application.
When creating an interface, Ruby on Rails can be combined with HTML, JavaScript, and CSS as well as JSON or XML standards for data transport. The framework's main advantages are integration with libraries, scalability, integrated Ruby databases, and the ActiveRecord pattern for database management.
Here are a few benefits of Ruby on Rails:
- It enables a faster launch of web applications.
- Helps in maintaining the infrastructure and preventing migration issues.
- One can easily update their app with the latest features and functionalities.
- It writes programs using metaprogramming techniques.
Python-Django
Given that it is built on one of the most widely used web development languages i.e. Python, the Python-Django stack is probably going to stay in demand among developers.
For server-side development, they typically pair it with the Apache web server, MySQL, and the Django framework. Due to the wide variety of third-party packages available, Django is the ideal choice for any website.
The Django framework was created for individuals who favor using Python as their product's primary programming language since it is sturdy and readable.
Adopting a framework like Django that already has the ORM layer and admin interface for module management can greatly speed up the development process.
At the same time, Django-written websites and web applications may run poorly without suitable server architecture optimization. Working with a Python framework makes sense if your team includes a Python developer. It's suitable for online apps but is quite complex for websites.
Conclusion
So, these were the 7 most popular technology stacks that are reigning the current software development process across industries. You’ll need much more information and practice to actually go out there and build a web application choosing the right tech stack.
The idea was to give you a fresh perspective on how the web development process works and what are the various components and alternatives we can use to create the magic.
On that note, let’s look at some of the most popular websites and how they stack up their layout and composition.
Now, most of these huge platforms like Facebook and Netflix use multiple layers of various technology combinations that aren’t limited to just MERN or MEAN.
Amazon's Tech Stack
The Amazon platform was built using several programming languages and within various frameworks, including C++, Java, Python, Perl, and Ruby. Components: Java, MySQL, AngularJS, native Amazon components (EC2, S3, RDS, EC2 Container Service, DynamoDB, SQS, VPC, ElastiCache, Redshift, EBS, RDS for PostgreSQL, RDS for PostgreSQL), and Perl.
Instagram's Tech Stack
The Instagram visual content-based social platform was created with Python. Components: JavaScript, React.js, Nginx, the Python-Django framework, PostgreSQL, and Redis.
Shopify's Tech Stack
The Shopify eCommerce platform uses Ruby on Rails as the major technology. Tech stack components: JavaScript, React.js, Nginx, Java, MySQL, the Ruby on Rails framework, Redis, and Memcached.
Netflix's Tech Stack
Python, Node.JS, Java, Kotlin, and Swift are just a few of the programming languages used to build the Netflix app. This is done to guarantee the app’s compatibility on all devices, including browsers, smart TVs, smartphones, and game consoles.
The extensive library component of the stack aims to provide users with the most refined streaming service experience possible. React and the JS UI frameworks are responsible for Netflix's user-friendly interface.
Source: Stack Share
If you’re currently studying software development, we hope the article was a good starting point to develop a decent understanding of the technology stack. Choosing the right tech stack is not an easy task by any means. As you grow further in your career, you’ll get more and more clarity on how to decide on the right languages, frameworks, and databases for your projects depending on the various present and future requirements.
Till then, keep learning and keep coding. Cheers!

