Masai Construct Week - How I Built This Skincare E-Commerce From Scratch
In this article, Krishna describes her Construct Week experience at Masai where she built a skincare E-commerce website from scratch and won the 2nd prize in the solo project category.

Authored by- Krishna Vaishnav

Krishna is a civil engineer from Surat, Gujarat. She is currently pursuing full-stack web development at Masai. In this article, she describes her Construct Week experience at Masai where she built a skincare E-commerce website from scratch and won the 2nd prize in the solo project category.
About Construct Week- Every 5th week of our 35-week curriculum, Masai students get to build capstone projects by implementing their learnings from the course. By the time a student graduates, they would have 7-8 production-ready projects to showcase in their portfolio, thereby giving them that competitive edge.
Introduction: From Passion to Practical Application
Howdy, folks! Come join me as I walk you through my journey of constructing Skinnetic, an educational e-commerce website focused on skincare products and sanitizers. This was my solo endeavour during the Construct Week at Masai School, where I built this using React, CSS, Chakra UI, and a local JSON server.
Why skincare and sanitizers, you ask? Well, my love for technology and personal care inspired me to mix the two. I wanted to create a website that felt like an actual online shop, but at the same time, it also allowed me to practice and polish my skills in React, CSS, and Chakra UI.
This remarkable endeavor was undertaken during my solo expedition through Construct Week at Masai School, where I harnessed the power of React, CSS, Chakra UI, and a local JSON server to turn my vision into reality.
Now, you may be curious about the choice of skincare and sanitizers as our focus. Let me illuminate the inspiration behind this endeavor. The convergence of my deep-seated enthusiasm for both technology and personal care was a fortuitous occurrence. I harbored a desire to craft a virtual shopping experience that not only mirrored the authenticity of a real online store but also offered me an ideal platform for honing my skills in React, CSS, and Chakra UI.
Fascinated by the constantly evolving landscape of skincare and personal hygiene, I discerned an opportunity to amalgamate my passions and proficiencies. Thus, the concept of Skinnetic was born, where cutting-edge technology meets the art of self-care. With every line of code I wrote and every design element I meticulously crafted, I could feel my passion for both domains intertwining, propelling me forward on this captivating journey.
So, fasten your seatbelts, dear readers, and prepare to delve into the fascinating tale of Skinnetic's creation, where passion and practical application harmoniously coexist in the realm of web development and personal well-being. Together, we'll explore the intricacies of building an educational e-commerce platform that's not just about products but also about learning, all while refining my skills and igniting my fervor for the world of technology.
Designing the Blueprint: The Layout and Functionalities
Before I started coding, I put on my designer hat first. I sketched out the wireframes and site layout, paying special attention to making it user-friendly. I wanted anyone who visited my site to easily find what they were looking for.

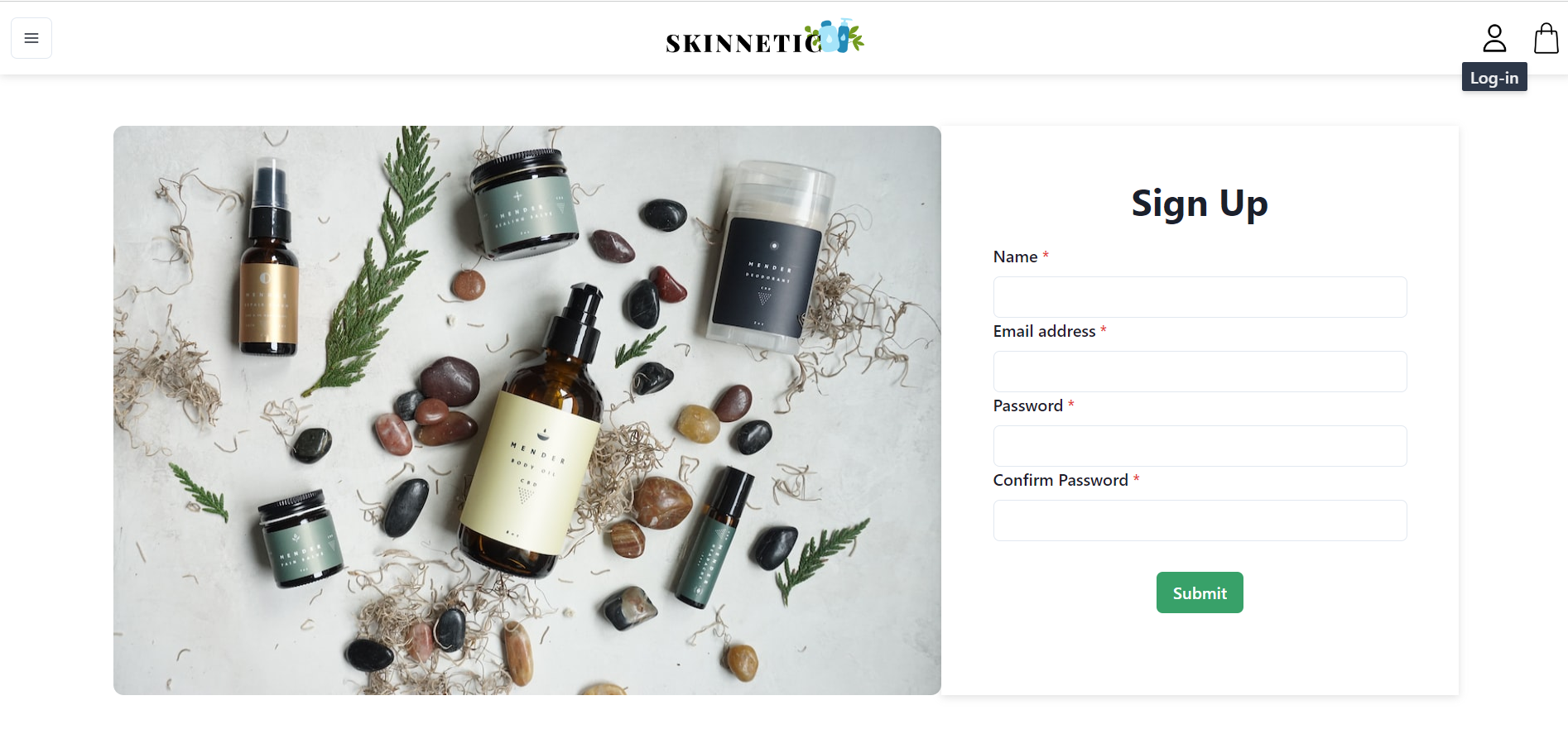
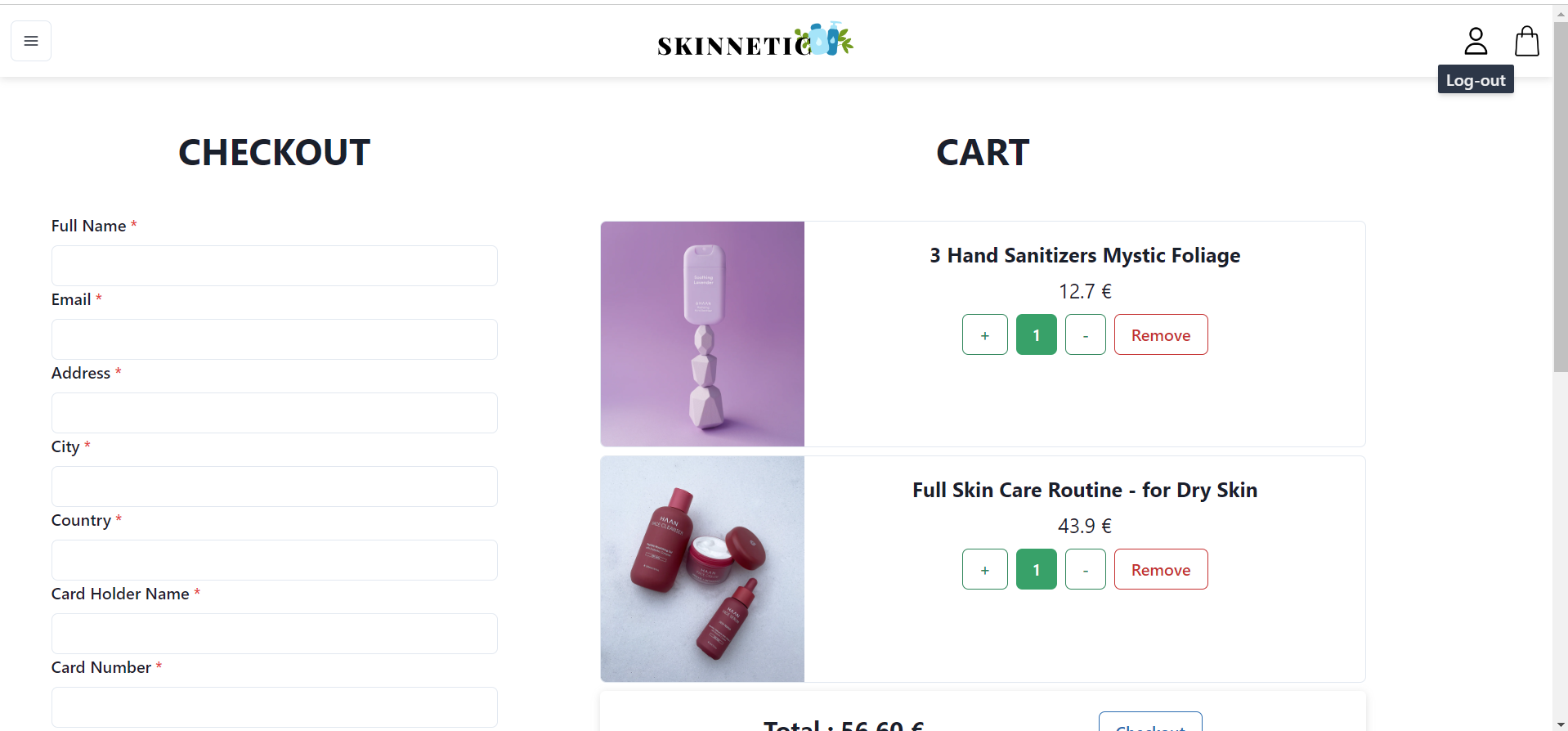
Then came the fun part - brainstorming the features! I thought about what makes shopping online a fun and easy experience. A sign-up/login system for personalized user experience, product search and filter options for finding the perfect product, sorting mechanisms to arrange the items according to user preference, a detailed page for each product to understand it better, and private routes to maintain security and privacy.

Bringing Skinnetic to Life: From Vision to Reality
Next up was the building stage. With a clear plan in hand, it was time to bring Skinnetic to life. I used React to create reusable UI components, which made the development faster and more efficient. CSS and Chakra UI were my companions in making the site aesthetically pleasing and aligned with modern design principles.
The transition from vision to reality marked the exciting phase of bringing Skinnetic to life. Armed with a meticulously outlined plan, the development process kicked into high gear. Leveraging the power of React, I embarked on creating a suite of reusable UI components. This strategic decision not only expedited the development process but also imbued the project with an inherent sense of efficiency.
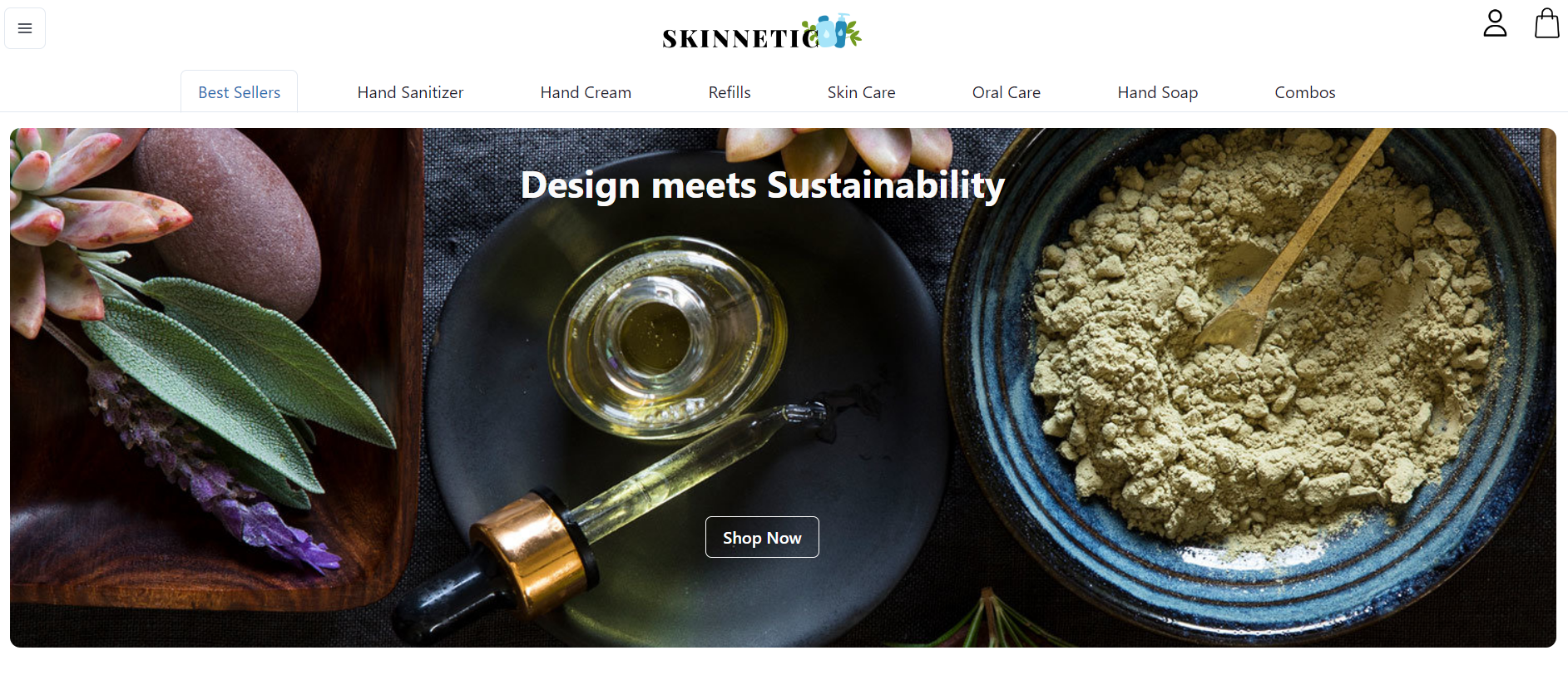
In parallel, the visual appeal of Skinnetic was of paramount importance. CSS and Chakra UI emerged as invaluable allies in this endeavor. Through skillful implementation of these styling tools, the website gradually took on an aesthetically pleasing form, meticulously aligned with contemporary design principles. Each element, from color schemes to typography, was meticulously crafted to ensure not only visual harmony but also an exceptional user experience. These elements played a pivotal role in making Skinnetic not just functional but also a delightful platform to engage with for our users.

Overcoming Challenges
However, not everything was as easy as pie. I encountered some tricky parts too. One of them was managing data flow in a single-page application, but I wasn't deterred. With the help of online tutorials, lectures, and a bit of perseverance, I managed to handle this. I also set up a local JSON server to handle data storage and retrieval, expanding my knowledge of backend simulation and RESTful API concepts.

The Learnings
This project wasn't just a coding exercise. Working with React allowed me to develop a deeper understanding of its core concepts, such as state management, component lifecycle, and routing. CSS and Chakra UI empowered me to create visually appealing designs, implementing responsive layouts and intuitive user interfaces.
I learned how to manage data, simulate backend functionalities, and bring an idea to life by utilising the local JSON server. More than just technical skills, it honed my problem-solving abilities and taught me how to manage a project from start to finish, a skill every developer needs.
The Final Outcome
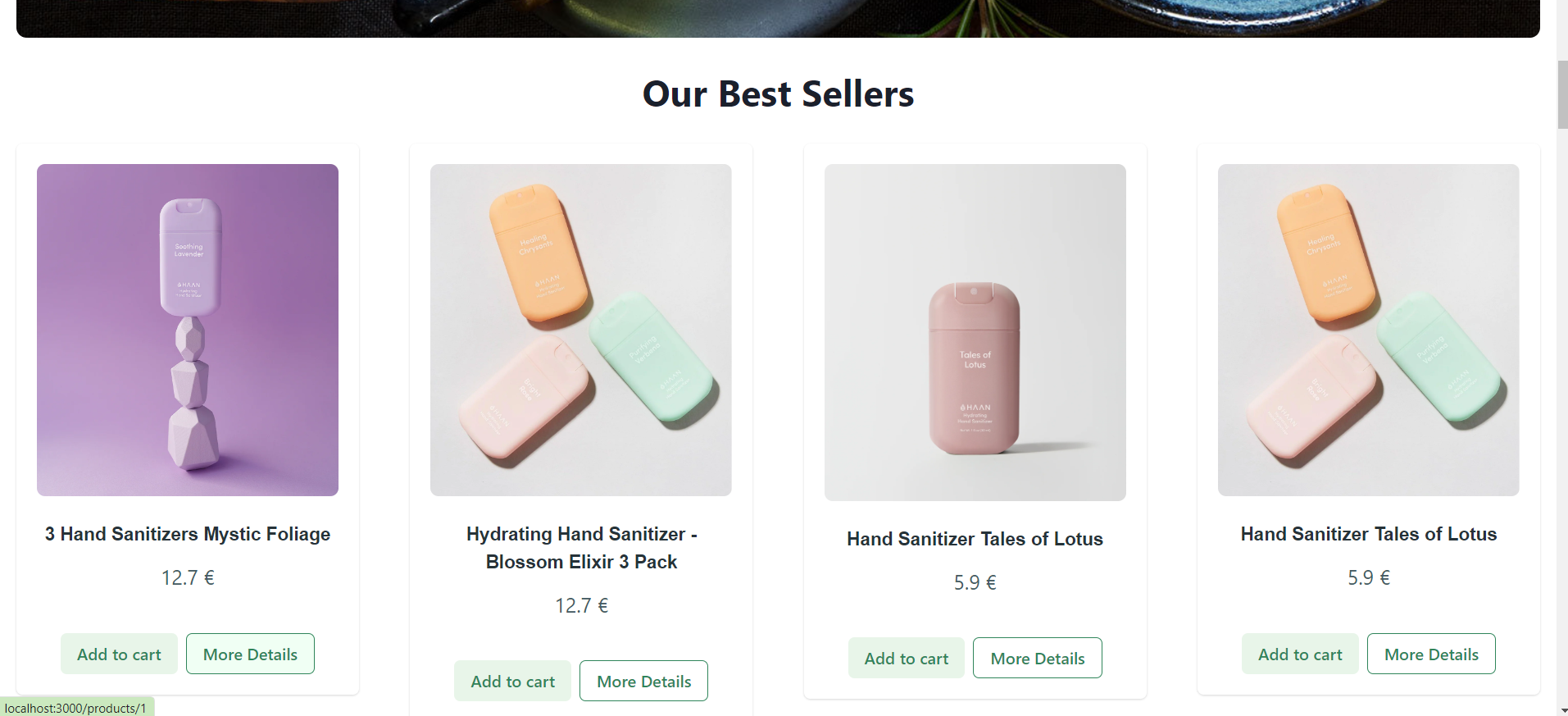
The grand finale? A fully functional e-commerce website, Skinnetic, that offers skincare products and sanitizers- https://skinnetic.netlify.app/
Note: It won't load the products as it needs a local server to run on the backend.
To me, Skinnetic is more than just an application. It's a testament to my journey and growth as a web developer. The challenges I faced during the development process enhanced my problem-solving skills and taught me the importance of seeking solutions through documentation and available resources on Masai’s platform.
It's a showcase that I'm ready to take on real-world challenges and build products that users love.
Construct week was an amazing opportunity to get hands-on experience and apply the skills I learned in my course at Masai.
I can confidently say that the experience and knowledge I've gained from this journey will be a guiding star for my future projects. For all you aspiring developers out there, I hope my journey inspires you to take the plunge and start building. Trust me, there's no better way to learn than by doing.

