A Comprehensive Guide to Deno: Comparing it with Node.js and Why It Matters
Would Deno's modern approach and security-first philosophy dethrone Node.js as the reigning champion? Or will Node.js maintain its lead thanks to its developed ecosystem and adaptability?

Authored by: Karan Jagtiani

Karan is a Software Engineer with almost 2 years of experience working with various technologies across different domains. He currently works for HackerRank as a Software Engineer, specifically, as Backend & DevOps engineer. If you want to connect with him or get to know him better, you can visit his website.
Explore the differences between Deno and Node.js, two popular JavaScript runtimes, and discover which one suits your project's needs.
Making the best JavaScript runtime environment choice might be crucial in the fast-paced world of web development. Although Node.js has long been the preferred option, Deno is starting to make a strong case. In this detailed guide, we'll compare Deno with Node.js, allowing you to choose wisely for your upcoming project.
Introduction
Welcome to the great JavaScript showdown: Deno vs. Node.js! In this blog article, we'll go into the world of server-side JavaScript and reveal the mysteries of these two runtime titans. Both Deno and Node.js, which were developed by the same mastermind, Ryan Dahl, have gained the respect of programmers all around the world.
The runtime environments of JavaScript, which has solidified itself as a force in web development, are vital in determining the developer experience. In the community, the comparative newcomer Deno has been stirring things up by threatening Node.js' illustrious reign. In this essay, we'll compare Deno with Node.js in-depth and look at their main differences, advantages, and disadvantages.
But what makes them different, and when should you pick one over the other? Join us as we go on an exciting adventure to learn more about the history, characteristics, and trade-offs of these two titans.
Would Deno's modern approach and security-first philosophy dethrone Node.js as the reigning champion? Or will Node.js maintain its lead thanks to its developed ecosystem and adaptability? Grab your popcorn and let the battle begin!
A brief overview of Deno and Node.js
Deno and Node.js are both popular runtime environments for executing JavaScript code on the server side. Deno aims to address some of the shortcomings of Node.js and provide a more modern, secure, and developer-friendly environment. This blog post will provide a comprehensive guide to Deno, comparing its features and advantages with Node.js, and discussing why it matters in the world of server-side JavaScript development.
Importance of server-side JavaScript
JavaScript has traditionally been used as a client-side scripting language, enabling developers to create dynamic and interactive web applications. However, the need for server-side JavaScript became apparent as web applications grew in complexity and required more sophisticated server-side logic. Both Deno and Node.js have emerged as powerful tools for server-side JavaScript development, allowing developers to write both the front-end and back-end code in a single language and streamlining the development process.
What is Deno?
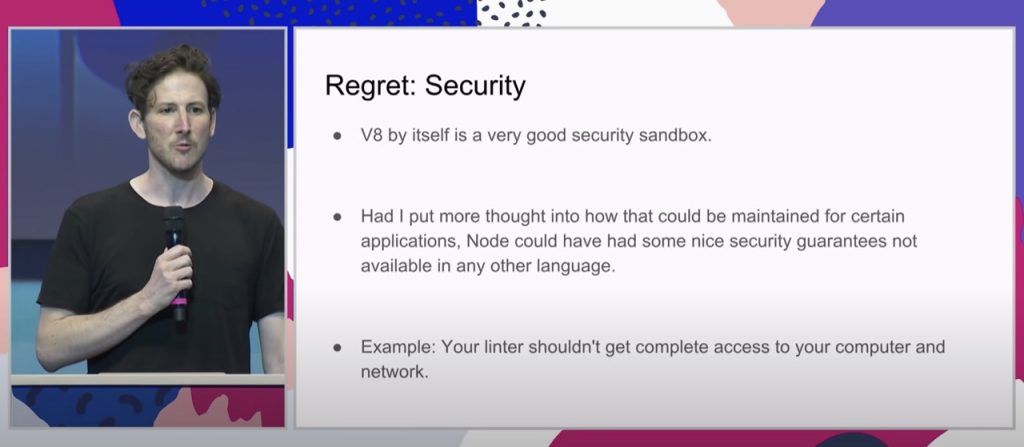
Deno is an open-source runtime environment for JavaScript and TypeScript, created by Ryan Dahl, the original creator of Node.js. Deno was first announced in 2018 during a conference talk, where Dahl expressed his regrets and concerns about Node.js and outlined his vision for a new runtime environment.
Deno boasts several advantages, including improved security, better ES module support, and a built-in package manager. These features can make it an attractive choice for projects where security and module management are top priorities.

The first stable version of Deno, version 1.0, was released in May 2020.
Features and advantages
Deno comes with several features and improvements over Node.js, some of which include:
- Improved security: Deno is designed with a security-first mindset, running code in a sandbox by default. Access to the file system, network, and environment variables is restricted unless explicitly granted by the developer using command-line flags.
- Native TypeScript support: Deno has built-in support for TypeScript, a statically typed superset of JavaScript, allowing developers to write type-safe and maintainable code.
- Simplified module management: Deno uses URLs for importing modules, similar to how browsers handle imports, eliminating the need for a package manager like npm.
- Built-in tools: Deno includes a range of built-in tools for tasks such as code formatting, linting, and testing, which reduces the need for external tools and simplifies the development process.
Core modules and third-party modules
Several basic modules are already included with Deno, including 'fs' for file system operations, 'http' for building HTTP servers, and 'crypto' for cryptographic operations. The Deno team maintains these foundational components, making them constantly accessible without the need for installation.
Deno has a common repository for third-party modules named "deno.land/x" where developers can post and find modules. Just providing the URL in the import statement will import third-party modules.
What is Node.js?
Node.js is an open-source and cross-platform runtime environment for running JavaScript code outside a browser. It was developed by Ryan Dahl in 2009 to supply a means for developing scalable network applications using JavaScript. Node.js is based on the V8 JavaScript Engine, also utilized by Google Chrome. Node.js has grown in popularity over the years and has become an essential tool for web developers worldwide.
Being an established platform, Node.js has a sizable ecosystem of packages and libraries. For projects that demand speedy development and access to a large tool library, its broad community support and variety of third-party modules may be a deciding factor.
Features and advantages
Some of the key features and advantages of Node.js include:
- Asynchronous, non-blocking I/O: Node.js has an event-driven design, which enables it to handle several requests concurrently without blocking the main thread. As a result, it is very effective at managing tasks that need I/O and creating scalable network applications.
- Huge Ecosystem: With over a million packages readily available on the npm registry, Node.js has a sizable ecosystem that makes it simple for developers to locate and utilize third-party libraries and tools.
- Cross-platform Compatibility: Because Node.js can run on a variety of operating systems, including Windows, macOS, and Linux, developers may design code that is compatible with all of these platforms.
- Active community: Node.js has a strong and lively developer community that actively contributes to its growth and evolution throughout time.
Modules and package management
Node.js uses the CommonJS module system, which enables developers to organize and structure their code into reusable components. To manage dependencies, Node.js relies on the npm package manager, which provides a convenient way to install, update, and manage third-party packages.
Comparing Deno and Node.js
Key Differences
One of the first things you'll notice when comparing Deno and Node.js is their approach to security. Deno takes a more stringent stance, offering enhanced security features right out of the box. Node.js, on the other hand, often requires additional modules or custom configurations to achieve a similar level of security.
Security
Deno places a strong emphasis on security. By default, Deno runs code in a secure sandbox, and any access to the file system, network, or environment variables must be explicitly granted by the developer using command-line flags. This approach helps prevent unintended or malicious operations from being executed within the runtime environment.
On the other hand, Node.js does not impose strict security constraints on code execution. Scripts run with full access to the file system, network, and environment variables, which can potentially expose applications to security vulnerabilities if not handled carefully by the developer.
Module systems
Deno utilizes the ES module system and imports modules using URLs, which simplifies dependency management and mirrors how browsers handle module imports. This approach eliminates the need for a separate package manager like npm, as dependencies are managed directly within the code.
Node.js, conversely, uses the CommonJS module system and requires npm for managing dependencies. While npm has been an essential tool for the Node.js ecosystem, it can introduce complexities and challenges related to package management, versioning, and security.
Built-in tooling
Deno has several built-in features for code formatting, linting, and testing that speed up development and lessen reliance on third-party tools. This integrated strategy contributes to a more consistent and unified development experience.
Because Node.js lacks built-in capabilities for these tasks, developers have been relying on third-party packages and tools such as Prettier, ESLint, and Mocha for years.
Performance and optimization
Both Deno and Node.js are built on the V8 JavaScript engine, which is known for its performance and optimization capabilities. While their underlying performance is similar, Deno's focus on modern JavaScript and TypeScript features may provide some performance benefits, especially as the V8 engine continues to improve support for these newer language features.
Deno and Node.js are both top performers in terms of performance. However, your use case may affect the outcomes. In some situations, Deno's Rust-based runtime can perform better than Node.js's C++ core, which offers dependability and speed for the majority of popular web development jobs.
Compatibility and community support
Node.js has been around for more than a decade and has built a vast ecosystem, a large community, and extensive library support. Deno, being a newer project, has a smaller ecosystem and community. However, it is growing rapidly, and many popular Node.js libraries are being ported or reimplemented for Deno.
Key reasons to consider Deno
Improved security model
One of the main reasons to consider Deno for your projects is its security-first approach. Deno's sandboxed environment ensures that scripts only have access to the resources they explicitly request. This can help protect your application from unintended side effects or security vulnerabilities resulting from unrestricted access to the file system, network, and environment variables.
Modern JavaScript and TypeScript support
Deno has built-in support for modern JavaScript features and TypeScript, allowing developers to leverage the latest language advancements and write more maintainable, type-safe code. This can lead to fewer bugs, improved code readability, and a more efficient development process.
Simplified module management
Deno's approach to module management using URLs and the ES module system simplifies dependency management and mirrors how browsers handle module imports. This eliminates the need for a separate package manager like npm, making it easier to manage and maintain your project's dependencies.
Growing community and ecosystem
Although Deno is a relatively new project compared to Node.js, it has a rapidly growing community and ecosystem. Many popular Node.js libraries are being ported or reimplemented for Deno, and new libraries and frameworks designed specifically for Deno are emerging. As the Deno ecosystem continues to grow and mature, it will become an increasingly compelling option for developers.
When to choose one over the other
Choosing between Deno and Node.js depends on several factors, such as project requirements, existing codebases, and personal preferences. Some considerations to keep in mind when making your decision include:
- Security: If security is a top priority for your project, Deno's sandboxed environment and explicit permission model can provide an additional layer of protection.
- TypeScript support: For projects that rely heavily on TypeScript, Deno's built-in support for the language may offer a more seamless development experience.
- Ecosystem and community: If you require a mature ecosystem with a vast selection of libraries and tools, Node.js might be the better choice. However, if you're open to exploring new libraries and frameworks, Deno's growing ecosystem could be an exciting opportunity.
- Compatibility: If you're starting a new project or migrating an existing Node.js project to Deno, consider the effort involved in adapting the code and dependencies for the new runtime environment.
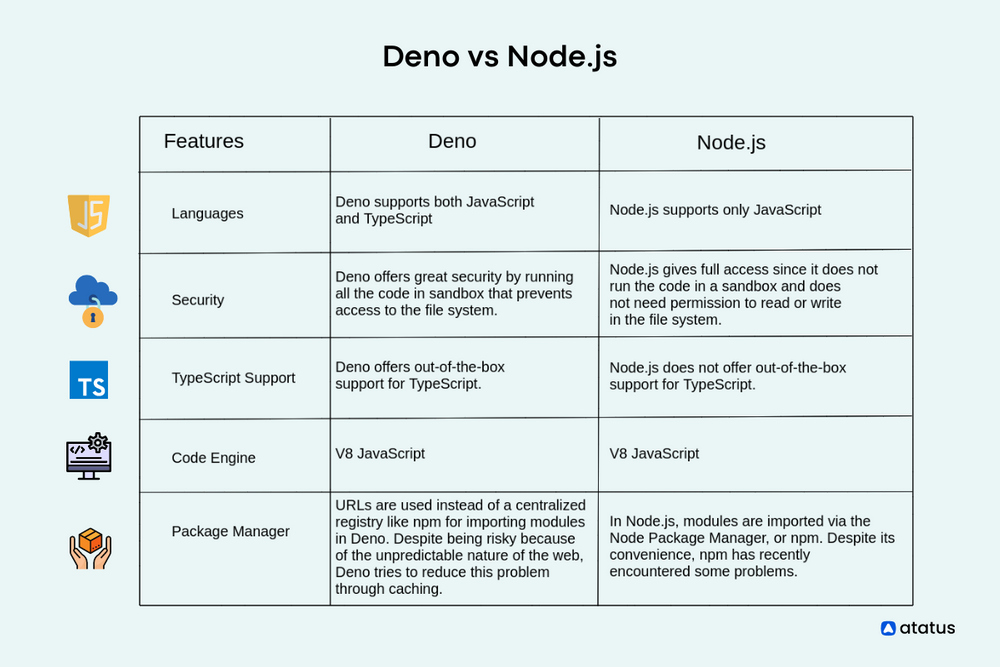
Here's an infographic by Atatus that summarises the differences:

Getting started with Deno
Installation and setup
Installing Deno is simple and can be done using a variety of methods depending on your platform. For macOS, Linux, and Windows (using PowerShell), you can use the following commands:
- macOS and Linux:
curl -fsSL https://deno.land/x/install/install.sh | sh- Windows (using PowerShell):
irm https://deno.land/install.ps1 | iexFor other installation methods and detailed instructions, visit the official Deno installation guide: https://deno.land/manual/getting_started/installation
After installation, add the Deno binary to your system's PATH to ensure you can run Deno commands from any location.
Creating your first Deno application
- Create a new file called app.ts (if using TypeScript) or app.js (if using JavaScript).
- In the file, add the following code to create a simple HTTP server:
import { serve } from "https://deno.land/std@0.182.0/http/server.ts";
const handler = async (_request: Request): Promise<Response> => {
return new Response("Hello World", {
status: 200,
});
};
serve(handler, { port: 8001 });
3. To run the application, open a terminal and navigate to the directory containing your app.ts or app.js file. Execute the following command:
deno run --allow-net app.tsThe --allow-net flag is necessary because Deno requires explicit permission to access the network.
- Open your browser and navigate to http://localhost:8001/. You should see the message "Hello, Deno!" displayed.
Debugging and testing
Deno includes built-in support for debugging and testing. To debug your application, you can use the --inspect flag when running your script:
deno run --inspect --allow-net app.tsYou can then connect to the debugger using compatible tools, such as Google Chrome DevTools or Visual Studio Code.
For testing, Deno provides a built-in test runner that can be used to execute test files. To create a test, simply add the following code to a new file called app_test.ts:
import { assertEquals } from "https://deno.land/std@0.115.0/testing/asserts.ts";
Deno.test("Simple test example", () => {
const result = 2 + 2;
assertEquals(result, 4);
});
To run the test, use the deno test command:
deno test app_test.tsConclusion
No one solution works for all situations in the contest between Deno and Node.js. Your decision should be based on the requirements of your project, how well-versed your team is in the runtime, and how important ecosystem, performance, and security are to you.
Both Deno and Node.js are strong runtime environments for server-side JavaScript development, with each offering its own set of advantages and features. While Node.js has a long history and a developed ecosystem, Deno offers modern JavaScript and TypeScript features, improved security, and simplified module management to the table.
It's crucial to take security, language support, ecosystem maturity, and compatibility with existing codebases into account while deciding between Deno and Node.js for your projects. Both runtime environments have advantages and can be used for a variety of use cases, including command-line tools, real-time applications, and APIs as well as web servers and runtime environments.
In summary, Deno is an exciting and promising addition to the world of server-side JavaScript development. As its ecosystem continues to grow and mature, it may become an increasingly attractive option for developers looking for a modern, secure, and streamlined alternative to Node.js. However, Node.js remains a powerful and versatile choice with a vast array of libraries, tools, and community support.
Author’s Note
Thank you for taking the time to read this blog post, I truly appreciate it. I enjoyed writing this post and I hope it provided you with useful information. In case you have any questions, comments, or suggestions, please do not hesitate to reach out to me. I would love to hear your feedback and opinions on this topic.
If you are interested in learning more about me and my work, feel free to visit my website. I am always eager to connect with new people who share similar interests, so please do not hesitate to get in touch with me.
Keep an eye out for more engaging and informative content on the horizon!
FAQs
Is Deno a replacement for Node.js?
Deno is not necessarily a replacement for Node.js but rather an alternative JavaScript runtime. Whether it can replace Node.js for your project depends on your specific requirements.
Which runtime is more secure, Deno or Node.js?
Deno is designed with enhanced security features, making it a more secure choice out of the box compared to Node.js.
Can I use existing Node.js packages with Deno?
Deno has its module system and a limited compatibility layer for Node.js modules. However, you may need to adapt or rewrite some code when migrating from Node.js to Deno.


